こんにちは!よりです。
今回は、Instagramのタイムライン投稿を表示する方法をお伝えいたします!
案件にてInstagramのタイムライン埋め込みを
実装したのですが、
これが手順やらがたくさんあって、
あっちの情報こっちの情報を見つつ
やっとのことで操作できたので備忘録として残しておくことにしました。
Instagramのタイムライン投稿を埋め込む方法について-Instagram Graph APIを用いて-
大まかな手順
Instagramのタイムライン投稿を埋め込むにあたっての
大まかな流れはこちら。
- 事前準備
→インスタのアカウントをプロアカウントに変更(無料でできます)
→Facebookページを用意して、インスタのアカウントとFacebookを連携する
→PCのFacebookページでインスタを関連づけ - Facebook開発者登録
- Facebookアプリ作成
- アクセストークン取得【1回目→2回目→3回目】
- InstagramビジネスID取得
- PHP/JSを使って埋め込む
道のりは長い。
ですが一個一個確認して進めばしっかりと埋め込みすることができます!
1.事前準備
・インスタのアカウントをプロアカウントに変更(無料でできます)
・Facebookページを用意して、インスタのアカウントとFacebookを連携する
・PCのFacebookページでインスタを関連づけ
これらを行っていく必要があります。
手順としては、下記のURLが参考になりました。
https://simplesimples.com/web/tools/api/instagram-api/
2.Facebook開発者登録
これを行わないと次の「Facebookアプリ作成」ができないので
開発者登録を行っていきます。
参考にしたのは下記のURL。
https://help.shopserve.jp/manual/223/#01-1
開発者ページは下記のリンク。
https://developers.facebook.com/apps/
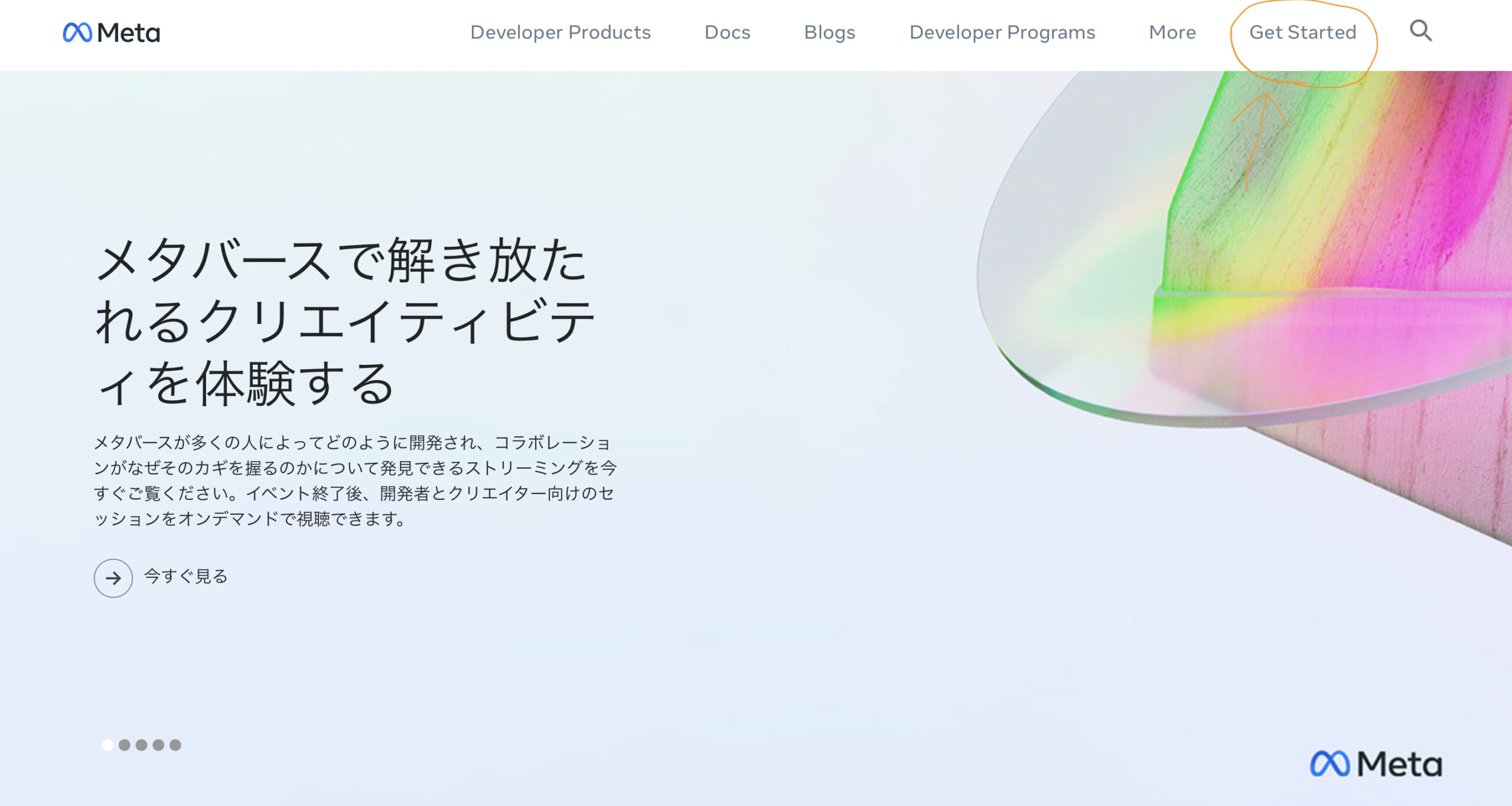
実は、参考にした記事の写真と
実際の開発者ページの見た目が異なっているんです。
最初は驚いたのですが
右上の「Get started」のボタンを押すと
開発者登録ができるページに進むことができます。

登録するにあたって
携帯電話のショートメールに認証番号が届くので
手元に携帯がある状態で操作するのが良いです。
メールアドレスを入力し、自分の職業に近いものを選択したら
登録完了です。
3.Facebookアプリの作成
ここまで来たら次にFacebookアプリというものを作成します。
これを作成しないとアクセストークンというものの取得に進めないんです。
と言ってもアプリ作成は簡単で
My Apps > アプリを作成 > 「ビジネス結合の管理」を選択 > 次へ
> アプリ名(自分のわかりやすい名前/後から変更可能)、メールアドレスを入力してアプリを作成
これで完了いたします。
4.アクセストークン取得【1回目→2回目→3回目】
いよいよアクセストークンを取得していきます。
実はこれ3回取得しないといけないんです。
1回だけでいいのでないの?と思ったのですが
1回目のアクセストークンは有効期限が1時間。
すぐに期限が切れて使えなくなってしまいます!
2回目に取れるのが2ヶ月の有効期限。
そうして3回目に取得できるのが無期限のアクセストークンなのです。
なので、サイトなどに埋め込むにあたって1時間や2ヶ月の有効期限の
アクセストークンを使うと期限が切れたら表示されなくなってしまうんです。
それは大変。なので3回頑張って取得して無期限のアクセストークンをゲットしていきます。
色々なサイトのやり方でやってみて、うまく行かなかったのですが
こちらのサイトの記事が分かりやすく
一発で取得できたので載せておきます。
インスタグラムが突然表示されなくなった!最新のInstagram Graph API(v9.0)を使って再表示する方法とは
1回目のアクセストークンを取得するときに
許可を追加の部分で9つのものを追加するのですが
ここがちゃんと設定されていないと
3回目のアクセストークンがうまく取得できないのかな?と感じました。
5.InstagramビジネスID取得
こちらはアクセストークンの取得で
お世話になった記事にビジネスIDの取得も載っております。
グラフAPIエクスプローラーにて「me?fields=accounts{instagram_business_account}」と入力して
送信をクリックすると、
instagram business account の下のidの部分に書かれているのがビジネスIDです。
6.PHP/JSを使って埋め込む
いよいよ埋め込む時がやってきました。
長い道のりでゲットした
3回目のアクセストークンとビジネスIDを用いて埋め込みます。
PHPとJavaScriptのやり方とがあります。
方法については下記URLを参照しました。
https://toriton.link/coding/insta_embed/
試しにJSで表示させてみたのですが
アクセストークンとビジネスID、表示数の部分を
書き換えるだけで無事に表示させることができました!!
細かい見た目の修正は検証ツールを見て
どのclassがあたっているかを確認してcssに追記すれば
綺麗に整えることもできました。
参考URL盛りだくさんになってしまいましたが、
いろんな方々が分かりやすく書いてくださっているので
大変参考になりまくりでした。
備忘録としてダダダと書きましたが
自分でも分かりやすいように書き改めたいと思います。
もう一度取得する時に迷子にならないように・・・。



